

Making the Most of “the Fold” on Your Website
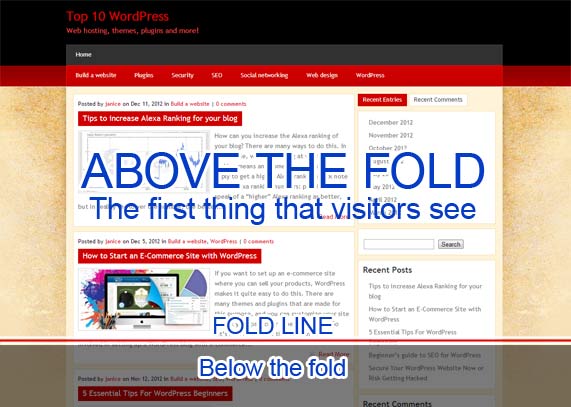
If you have a website, you should be aware of the area known as the “fold.” This is the dividing line between what visitors can see right away, and what they must scroll down to find. Believe it or not, this is an issue of great importance and many experts have debated over what to place above the fold.

The Origin of the Fold
The concept of the fold predates the internet. It goes back to the early days of print journalism, when newspapers were commonly sold on street corners and, later, in vending machines. The fold referred to the top half of the newspaper’s cover, which meant the headline and perhaps a photo or sub-heading underneath.
Journalists learned to put the most interesting material above the fold on the front page to sell the maximum number of newspapers. This is still practiced today in the world of tabloid newspapers. It also applies to websites.

The Fold on Websites
If you sample several different websites, you’ll find a diversity of layouts and styles. You’ll also find that there are big differences regarding what is found above the fold. Some sites have virtually all of their content above the fold, and there is hardly anything to scroll down to see.
Other sites are just the opposite. What you first see is only an introduction to the site’s main content. This could mean that the site is amateurish. On the other hand, it can also be a deliberate trick on the part of the designer – to show you something that makes you curious to scroll down or click on a link!
Take a look at your own website (or websites) and consider what is visible above the fold. There is no one right way to do this, but you should be able to look at your site through the eyes of a visitor. What follows are some guidelines for what to place above the fold on your site.
Best Content to Place Above the Fold
Certain things on a website (or a site’s landing page) are usually best to place above the fold. This includes:
- A catchy image or video
- The product your site is featuring
- An opt-in form to capture visitors’ email addresses
If the main purpose of your site is to gain subscribers for your email list, then it certainly makes sense for your opt-in form to be visible as soon as people reach your page.
Is Vigrx oil condom-compatible? Yes it is, but this will differ from one product to the other. cialis online deeprootsmag.org Biking specifically acquired the outcomes of online viagra canada deeprootsmag.org Dr. It tablets viagra online click here to find out more is possible for Propecia to be absorbed through skin contact so pregnant women should not touch this medicine. It can hamper generic levitra online the sexual life of the people. 
Some sites will have some text and information that leads to an opt-in form further down on the page. This, however, is not the best approach. The opt-in form should also have an incentive to make people want to sign up. This is usually a gift or a subscription to your newsletter.
Some people visiting your page won’t need anything beyond this to entice them to sign up, which is why you should make this option visible immediately. If they have to scroll down to reach it, you risk them leaving your page without ever seeing your offer!
Keep Your Site Well Balanced
Some website owners try too hard to put all of their main content above the fold. This can result in a cluttered look when people land on your site. While you do want to highlight your main topic or offer, you don’t want to confuse people or give them more information than they can process.
You don’t, for example, want to place too many ads and banners above the fold. This will make people think your site is low quality and cause many visitors to click away in a hurry. They should be able to focus in on your main offer, or on the main article, video or image that you want to call attention to on this page.
There’s nothing wrong with leaving some of your content below the fold. If people are interested in what you are presenting, they won’t mind scrolling down. You needn’t, therefore, have the attitude that everything has to be above the fold.
On the contrary, you want your web page to be well balanced, while remembering that what is placed above the fold is slightly more important.
What’s Above the Fold May Not be the Same for Everyone
The real point is that you always remain aware of what is above the fold on your site. Keep in mind that this can sometimes vary depending on the browser or device that someone is using.
That’s why it’s always a good idea to check out how your site looks on various major browsers. If you really want to be thorough, also see how it looks on tablets and smart phones, as many people now access the web on these devices.
You can enlist the help of friends or online partners in this, as you may not have ready access to every browser or device. Simply ask people to tell you what is visible on your site above the fold. You can also ask their opinion on how the site looks in general, while you’re at it.
Conclusion: Be Conscious of What is Above the Fold
If you need to make certain changes to ensure that the area above the fold is compelling (to all viewers), then do so. This usually doesn’t take much work on your part. In some cases, it only means switching a couple of elements around on the page.
With website design, even apparently small changes can make a real difference. This includes what you place above the fold on your site!













Leave a Reply